前提:安装好 node.js 和 git
1、安装 hexo: npm install -g hexo-cli
2、在一个空文件夹下创建 hexo 博客的目录
1 | cd <新建文件夹> |
随后,hexo -v 即可显示 hexo 各种依赖的版本信息。如:
1 | hexo: 7.1.1 |
3、本地预览
1 | hexo server # 启动服务本地预览 |
可以在本地访问 http://localhost:4000/ 来预览博客
4、部署到 github
1)在 github 新建一个 username.github.io 的空仓库(如果里面有文件会覆盖掉)。
2)本地需要先 SSH 绑定好 github 账号:ssh-keygen -t rsa -C "email@example.com",将 id_rsa.pub 的公钥复制到 github 头像那里 setting 的 SSH keys,本地运行:ssh -T git@github.com 测试是否 SSH 绑定成功。
1 | Hi xxx! You've successfully authenticated, but GitHub does not provide shell access. |
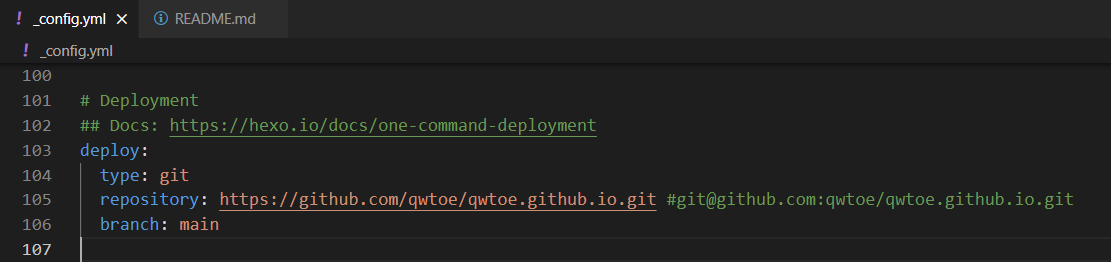
3)修改配置文件 _config.yml

1 | hexo clean # hexo cl |
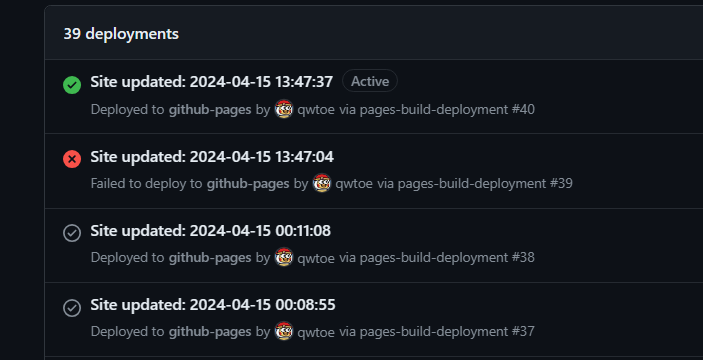
可以在 github 仓库的右侧 Deployments 看到部署情况:

完成!然后就可以在 username.github.io 访问你自己的博客了。
部署可能要花点时间,所以页面显示需要等一会。
附录
1、hexo 文件目录结构
public 放的是生成的静态页面;
source/_posts 放的是博客文章;
themes 放的是博客的主题配置;
_config.yml 是博客全局配置文件;
2、不需要在仓库新建的时候创建 README ,在本地 source 目录下创建一个 README 即可,自动展示在 github 仓库中。
并且在 _config.yml 中设置 skip_render: README.md 让 md 文件不被转换成 HTML
TO DO
- source 一级文件目录变成多级文件目录
End.